Калина Алексей блог программиста
14 полезных плагинов для VS Code

Мы продолжаем знакомиться с возможностями редактора кода Visual Studio Code. Его функциональность можно сильно расширить за счет плагинов. Они устанавливаются через маркет, встроенный в редактор. После переоткрытия VS Code все возможности расширения можно использовать на ряду со стандартными. Плагины, которые мы рассмотрим, не специфичны для разных языков программирования. Здесь собраны общие расширения, которые смогут использовать программисты с разными языковыми предпочтениями.
Напомню, что в прошлый раз мы рассмотрели базовые возможности редактора VS Code и некоторые интересные способы для кастомизации своего рабочего пространства.
Итак, для каждого плагина мы ответим на три вопроса:
- Что он делает?
- В каких ситуациях можно использовать?
- Как использовать?
Список разделен на две группы по семь плагинов. В первой группе собраны простые расширения, которые упростят процесс редактирования исходных текстов. Плагины второй группы относятся не столько к редактированию кода, сколько к процессу разработки вообще.
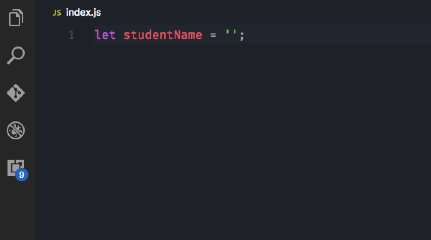
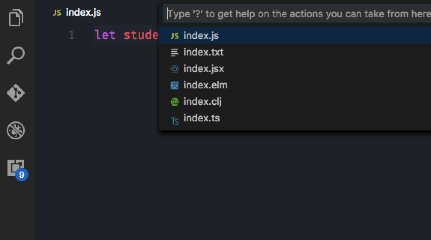
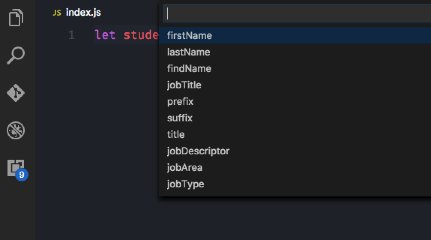
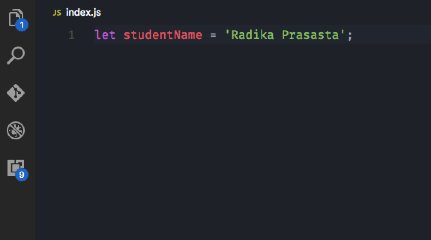
1. VSCode Faker

- Генерирует данные для разных категорий. Начиная от имен и гуидов, заканчивая адресами и изображениями.
- Пригодится при создании тестовых данных. С одной стороны может показаться, что использовать плагин для придумывания имен будет только очень ленивый человек. С другой стороны, например генерирование номеров телефонов или других данных, соответствующих шаблону, будет происходить гораздо быстрее благодаря Faker.
- Все команды плагина можно найти в Command Palette по префиксу ` Faker ` . Выберите тип фейковых данных, и они будут вставлены в код.

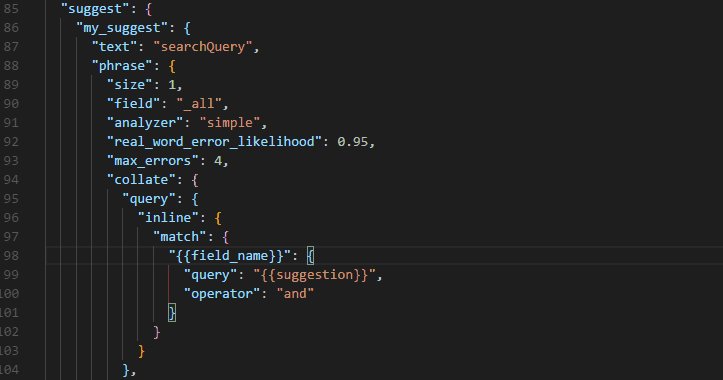
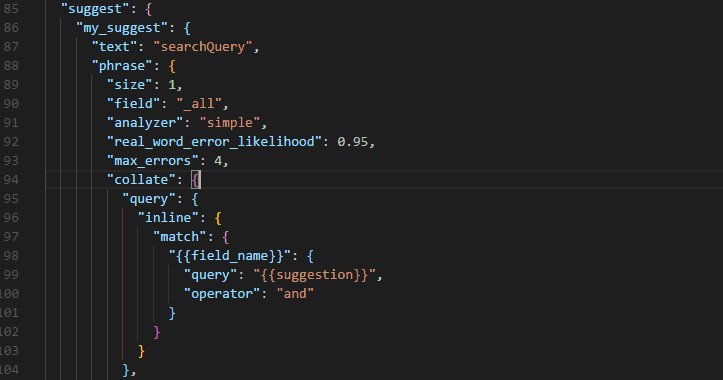
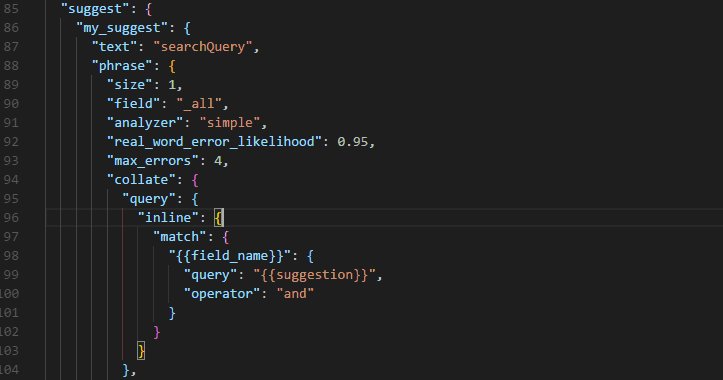
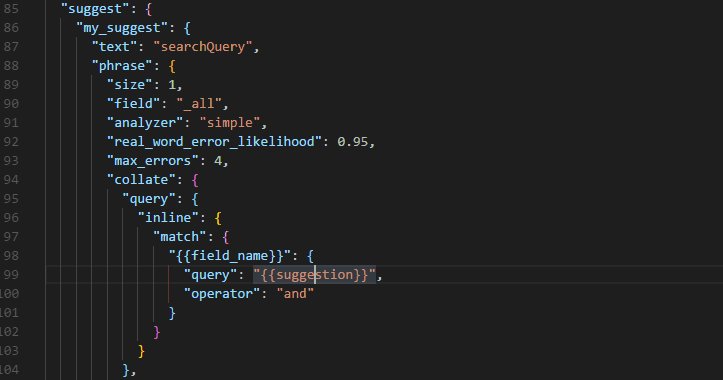
2. Bracket Pair Colorized

- Выделяет парные скобки одним цветом.
- Когда перед вами длинный JSON с множеством скобок, в который закралась ошибка, несоответствие в цвете может сильно облегчить задачу ее поиска. Плагин пригодится в любой ситуации, когда в коде есть большая вложенность, за которой трудно следить.
- После установки плагина все скобки окрасятся автоматически. В пользовательских настройках можно выбрать виды скобок, цвета и многое другое. Подробное описание всех настроек есть на странице плагина прямо в VS Code.

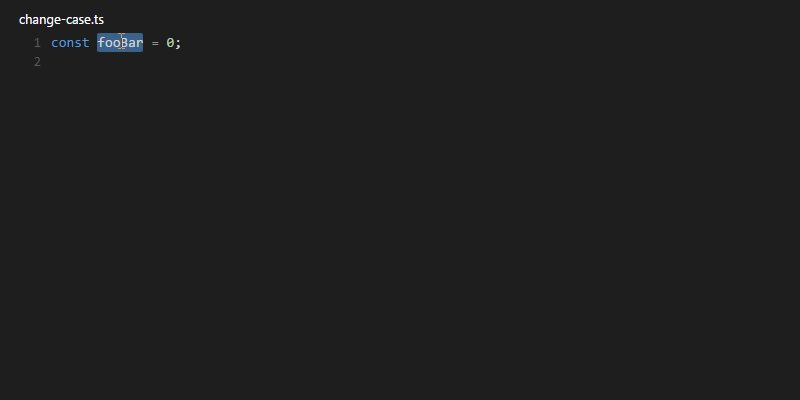
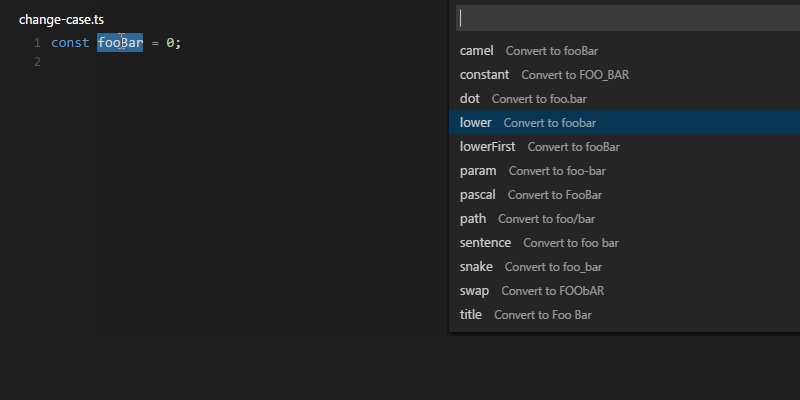
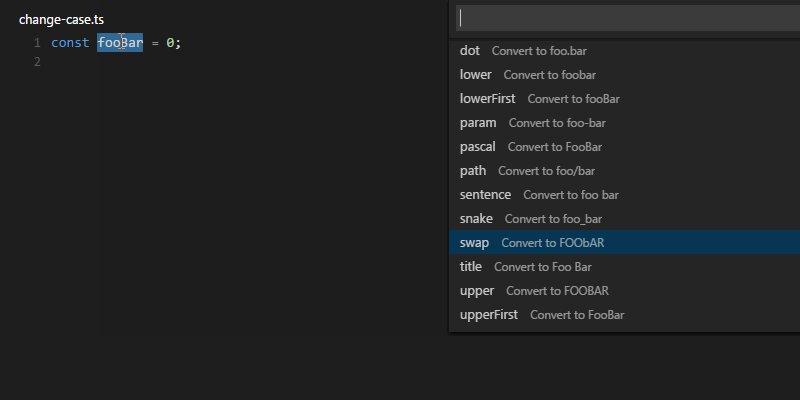
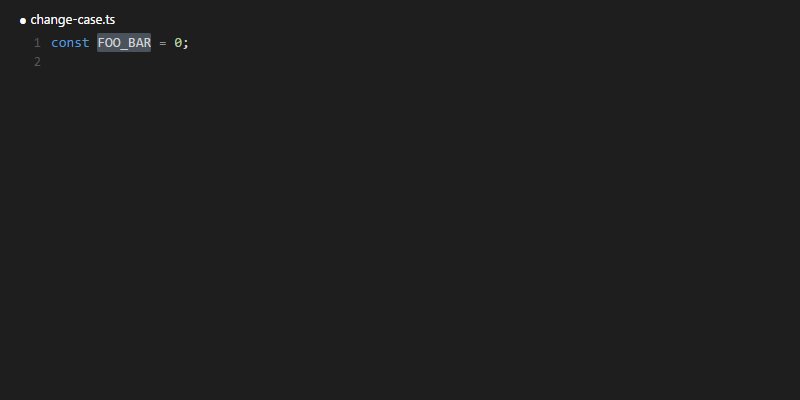
3. Change Case

- Преобразовывает текст в разные регистры. Помимо простых нижнего и верхнего есть и более интересные варианты: Camel или Pascal Case, разделение строк точками или слешами и десяток других вариантов.
- Быстро изменить регистр бывает нужно в разных ситуациях; такой инструмент прямо в редакторе очень кстати. Кроме того, он может пригодиться в ходе рефакторинга, например для приведения имен переменных к одинаковому виду.
- Выделите текст и выберите нужный регистр через Command Palette. Все команды начинаются с ` Change Case ` .

4. Guides

- Соединяет отступы линиями и подсвечивает ту, на которой курсор.
- Плагин помогает ориентироваться, на каком уровне вложенности вы находитесь. Простое расширение, но с ним писать код станет немножко проще.
- Включается автоматически при установке плагина.

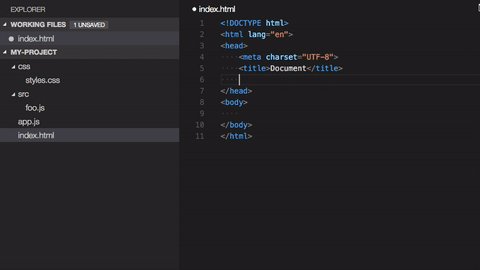
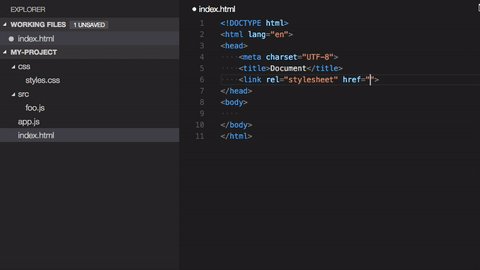
5. Path Intellisense

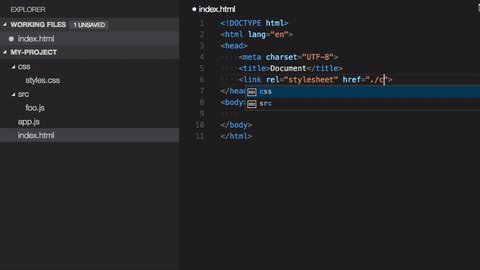
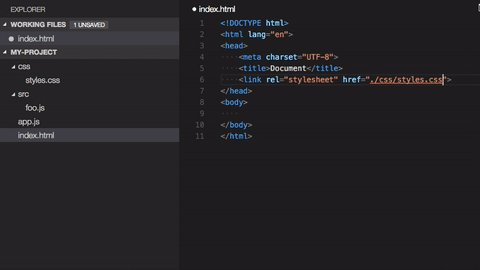
- Автодополнение для файлов и директорий.
- Чтобы использовать относительный путь к файлу, не нужно заниматься копипастом и сравнивать расположение текущей папки с нужной. Также можно использовать абсолютные пути.
- Просто начните вводить путь “./” и выбирайте нужные директории и файлы.

6. TODO Highlight

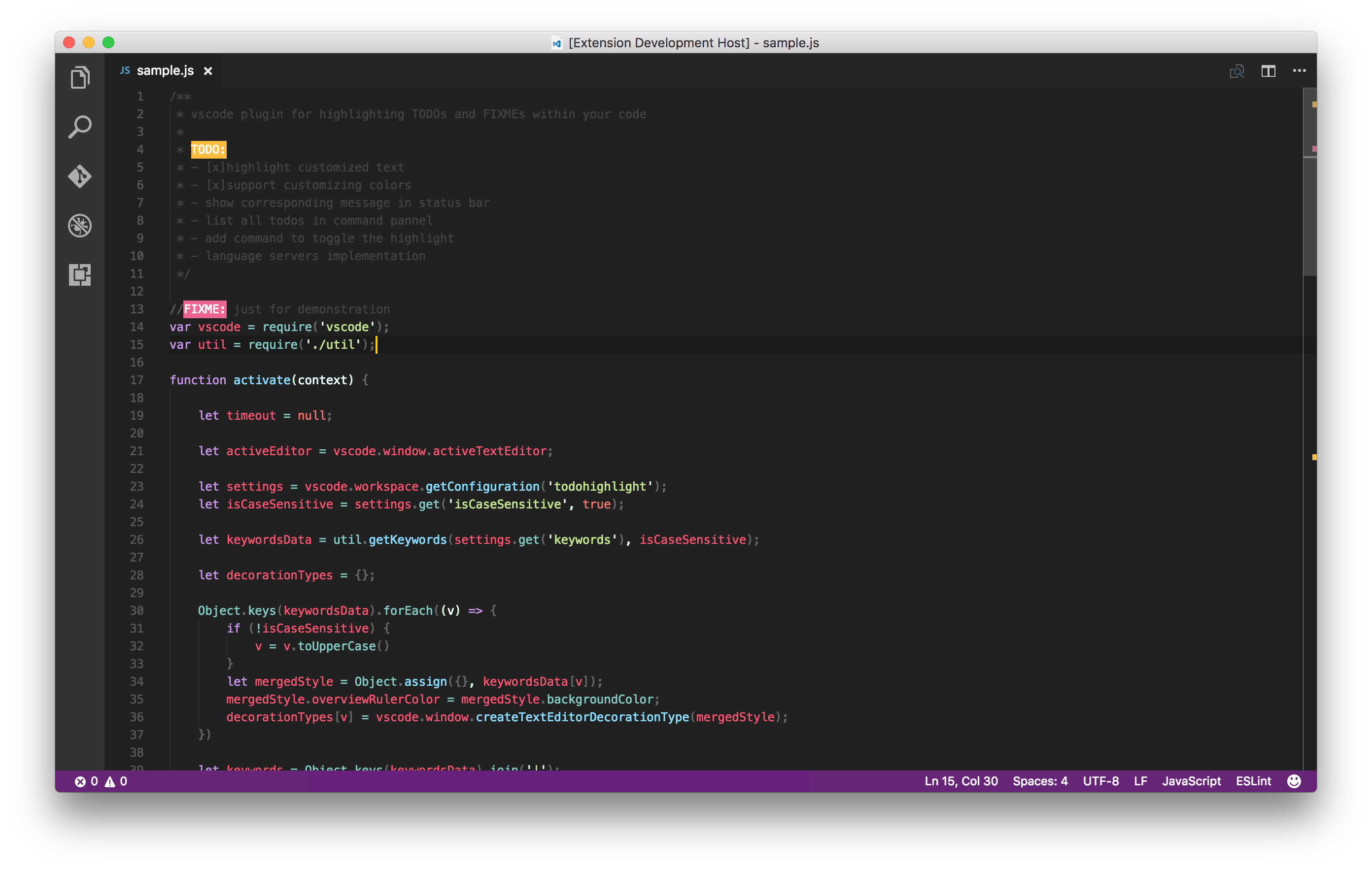
- Выделяет комментарии TODO и FIXME.
- В момент, когда вы решите закончить со всеми недоработками, вы сможете легко найти свои метки и ничего не упустить.
- В Command Palette по префиксу ` TODO ` появится две команды: выделить метки и вывести список всех меток в Output.

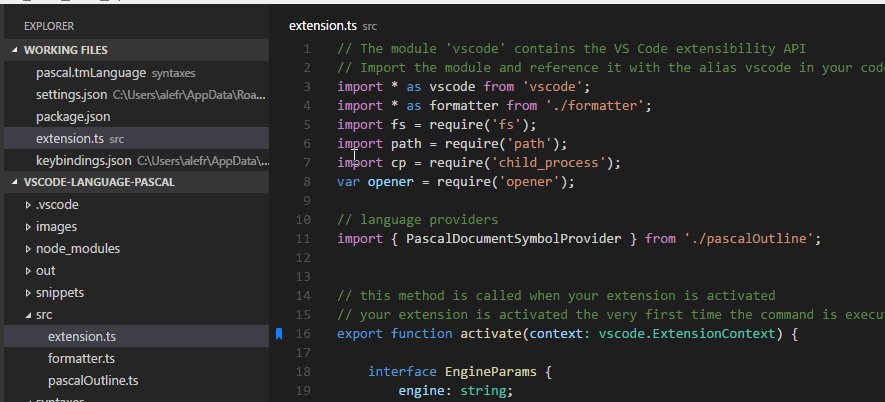
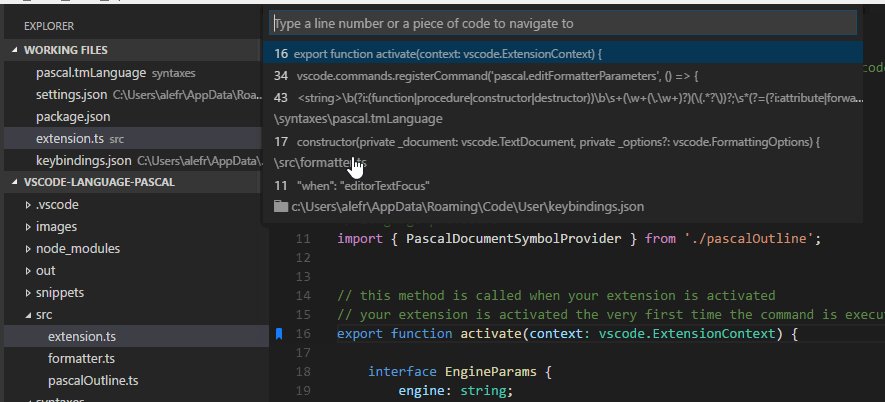
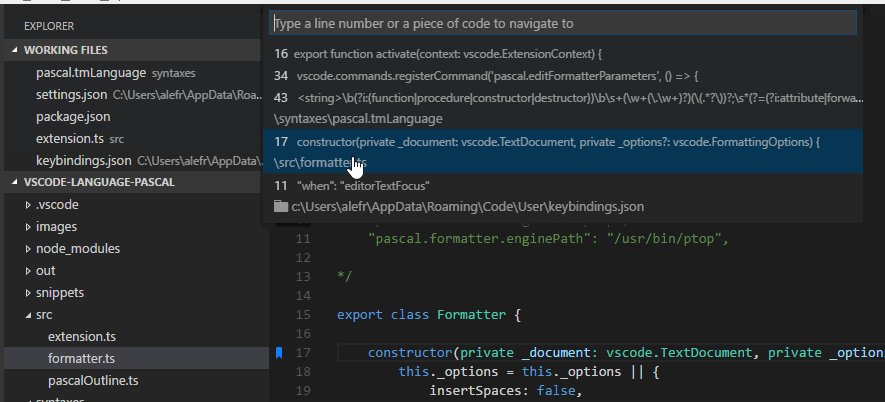
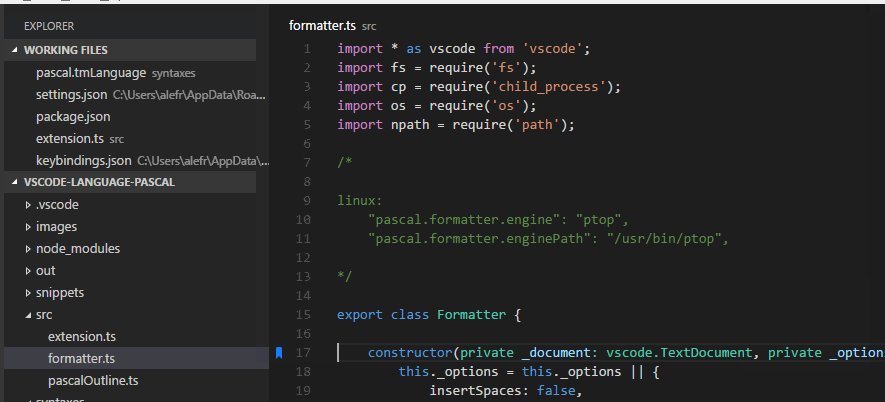
7. Bookmarks

- Помечает строки кода, после чего можно быстро на них перемещаться.
- Если в большом файле есть несколько мест, в которых вы активно ведете изменения, такая функциональность очень пригодится.
- Для создания и перемещения по закладкам автоматически регистрируются комбинации горячих клавиш. Чтобы изучить команды плагина введите в Command Palette ` Bookmarks ` .

На этом первая группа закончилась. Теперь перейдем к более сложным плагинам, которые показывают, что VS Code уже не просто редактор кода.
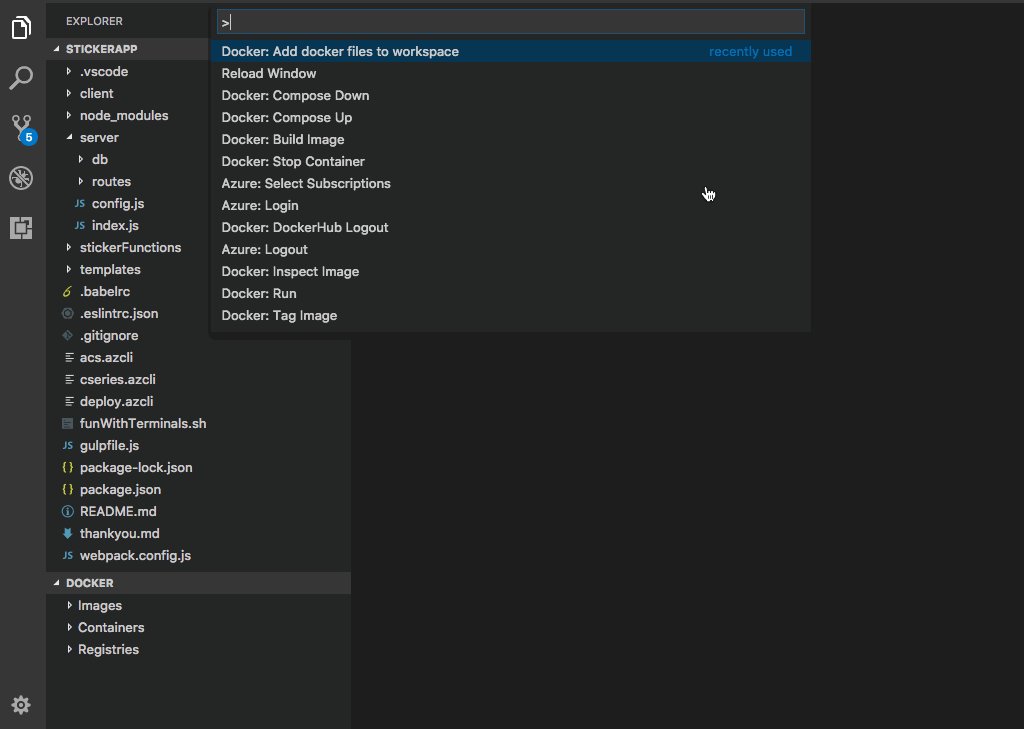
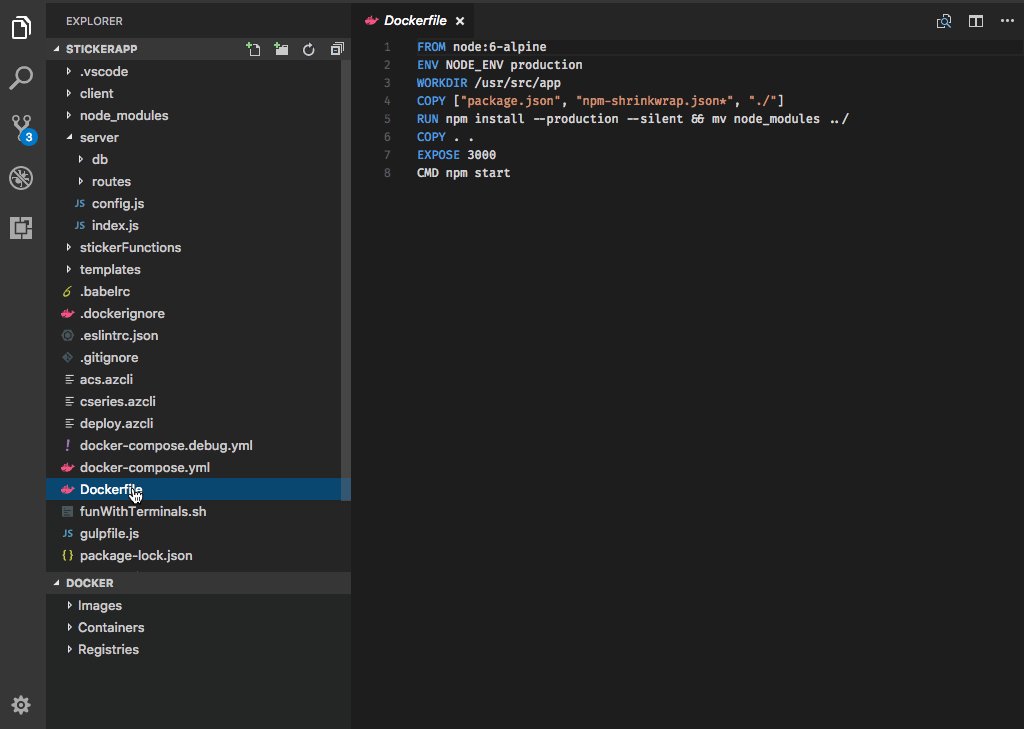
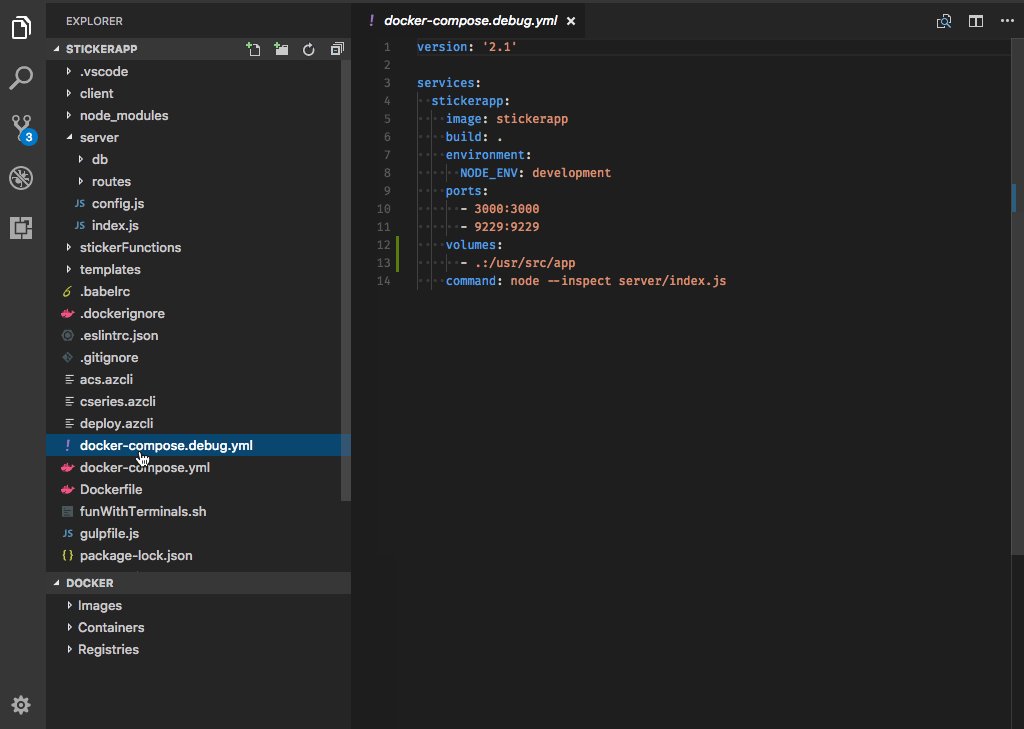
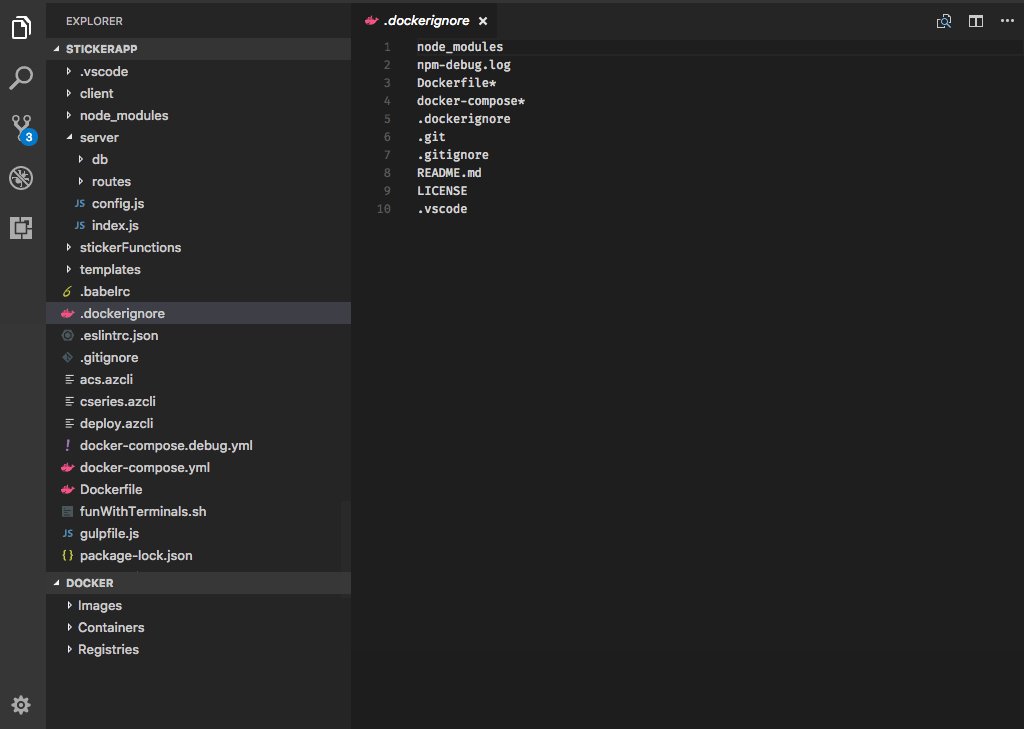
1. Docker

- Поддержка докера включает работу с образами, контейнерами, Dockerfile и многое другое.
- Если вы используете контейнеризацию, то этот плагин для вас. Docker максимально интегрирован в редактор кода.
- В Explorer добавляется новый блок с образами, контейнерами и реестрами. Все основные операции, связанные с ними, можно исполнить через Command Palette. Кроме того, в плагин включена поддержка Dockerfile и docker-compose, в которую входят подсветка синтаксиса, автодополнение и определение ошибок.

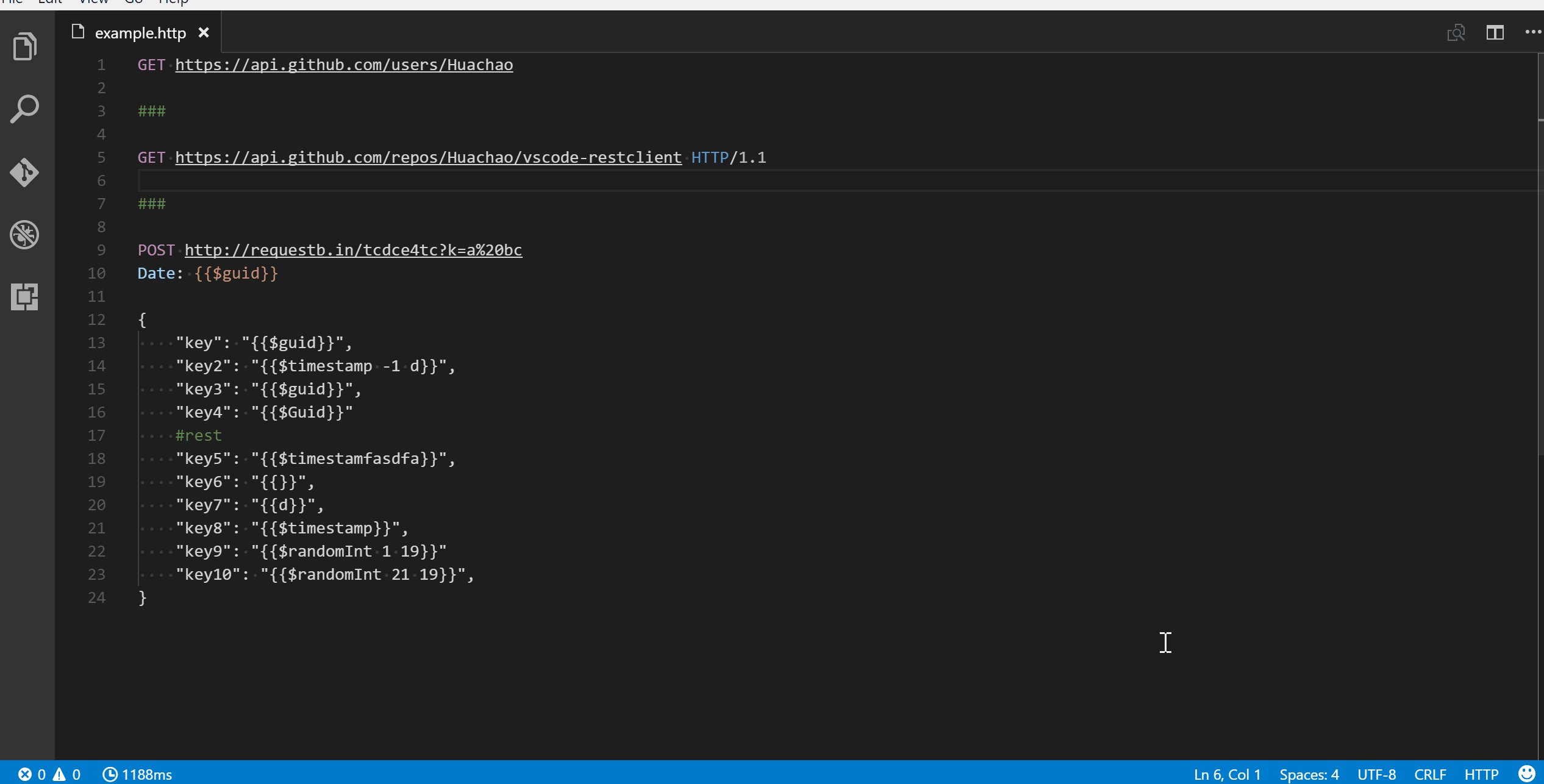
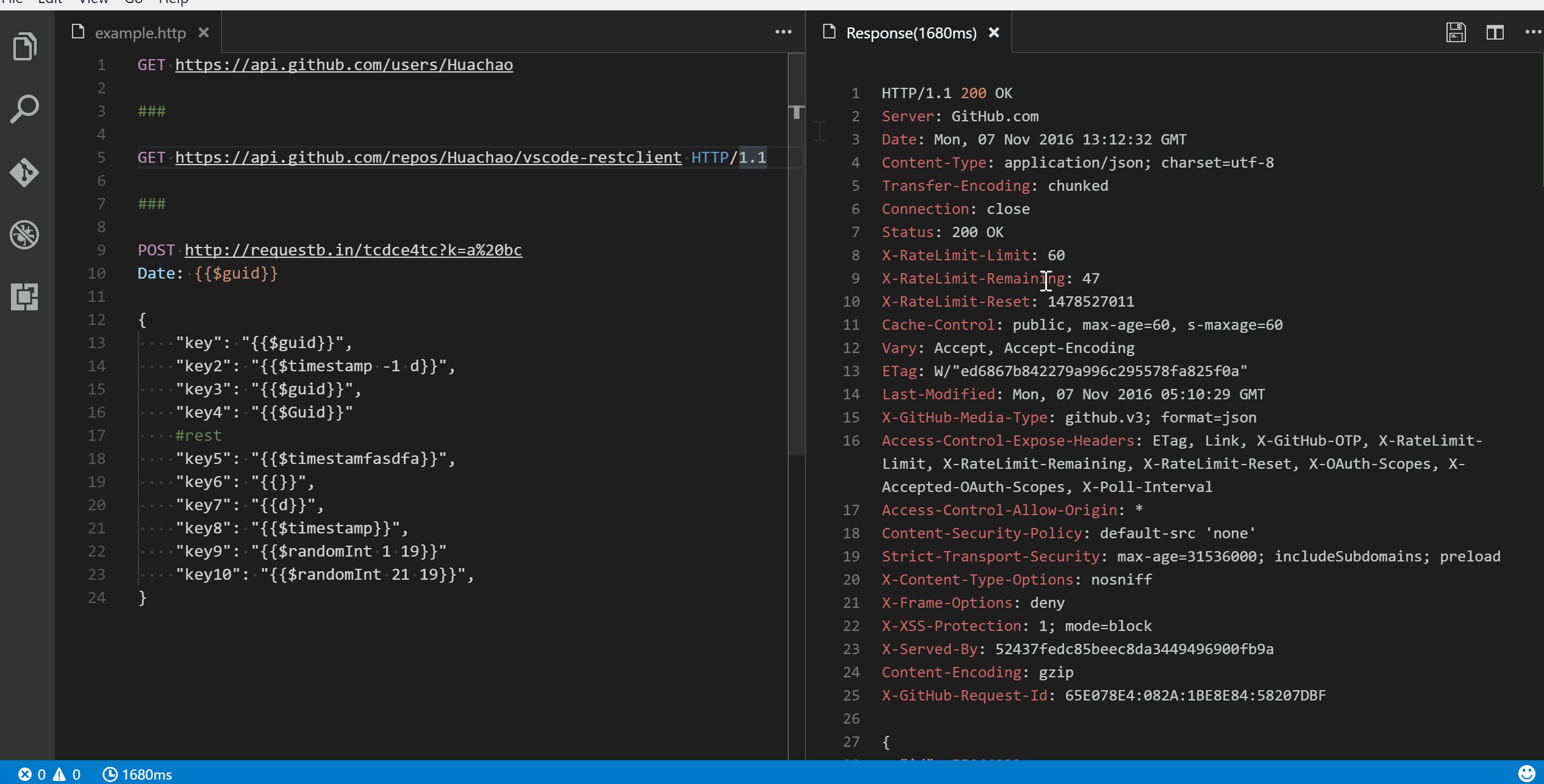
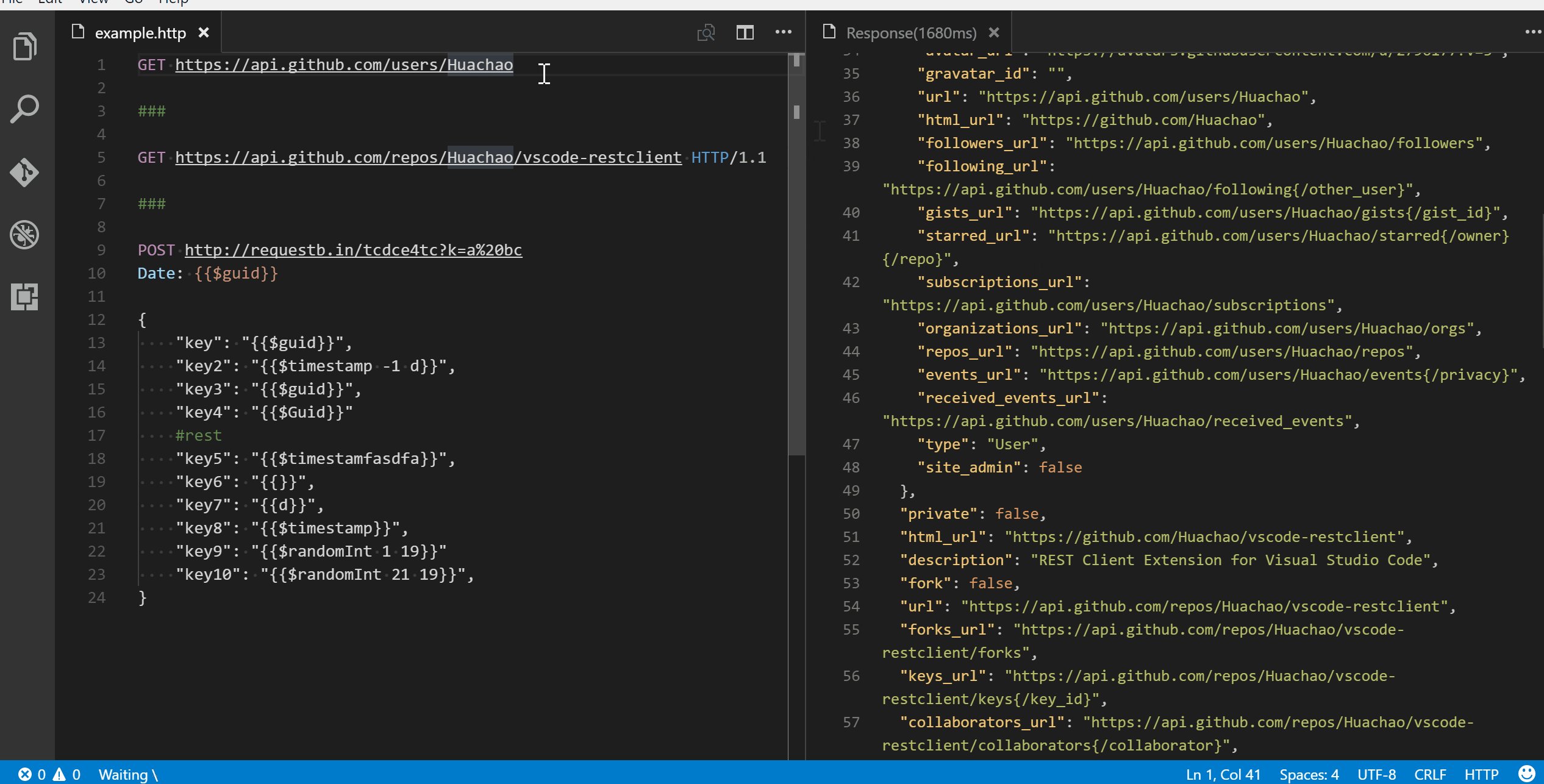
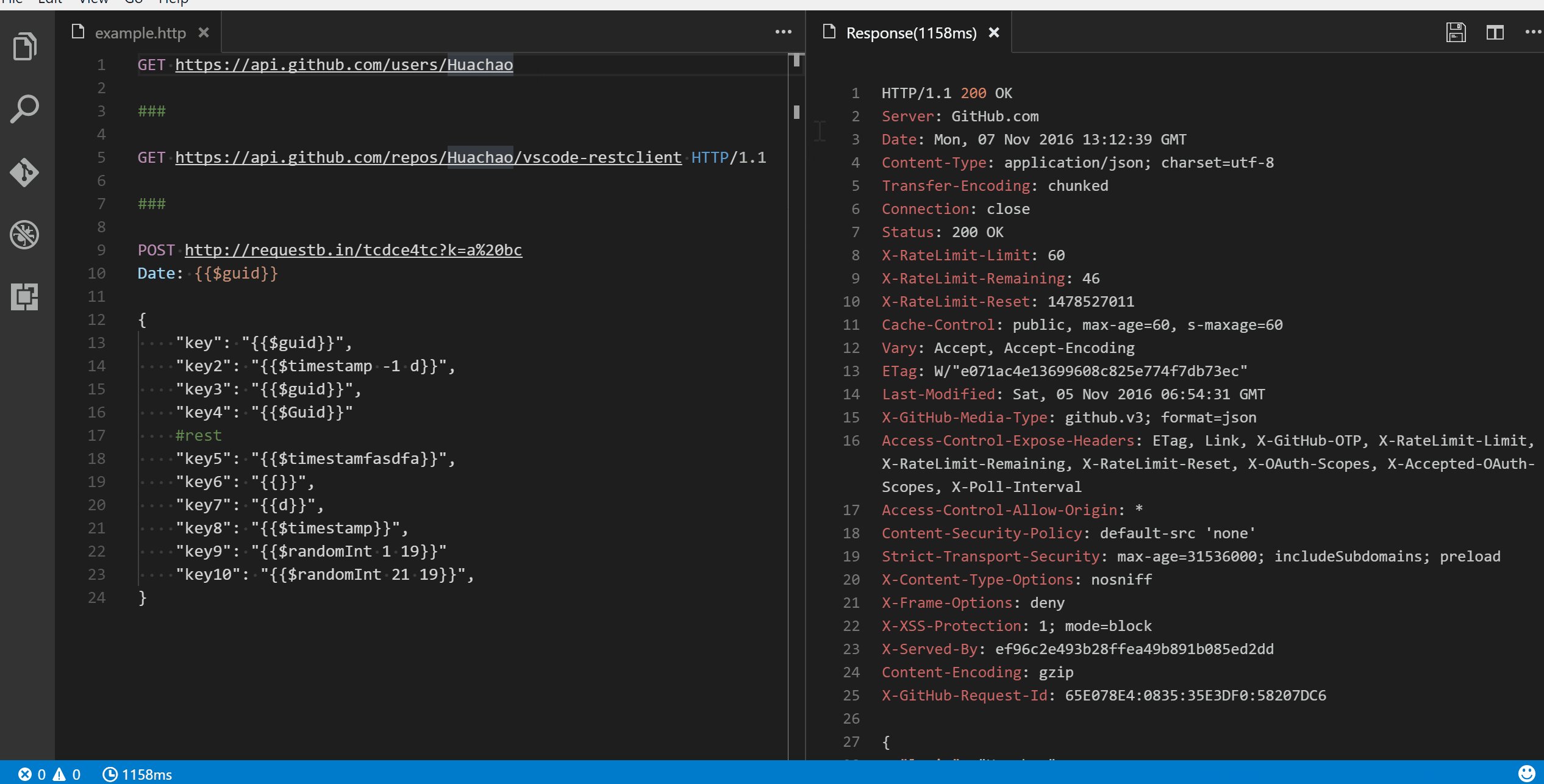
2. REST Client

- Позволяет выполнять HTTP запросы прямо из кода.
- Благодаря этому плагину, можно не открывать Postman или Insomnia, чтобы выполнить запрос и посмотреть ответ. Делайте все прямо в редакторе.
- Выделите запрос в формате ` METHOD url ` и нажмите ` Crtl + Alt + R ` . Результат отобразится во вкладке справа. Другие команды, например: выполнить последний запрос еще раз или сохранить тело ответа, можно посмотреть в Command Palette.

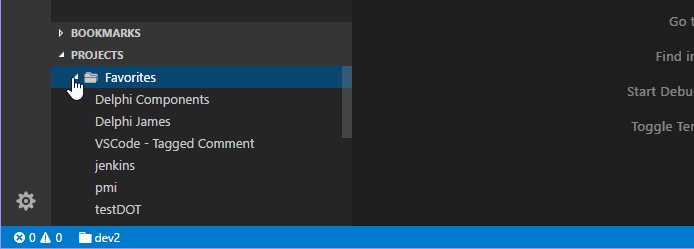
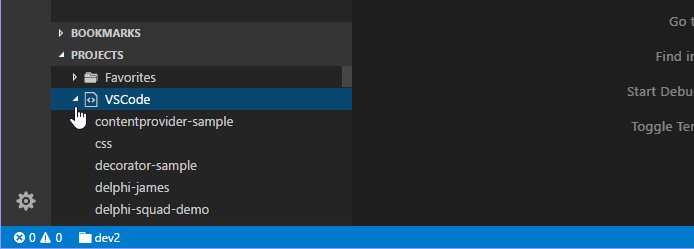
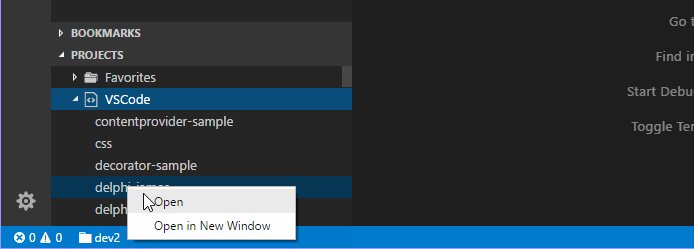
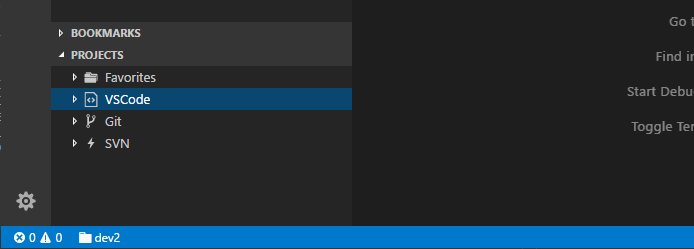
3. Project Manager

- Позволяет легко переключаться между проектами.
- Без этого плагина чтобы открыть проект, нужно либо запустить VS Code в нужной директории, либо искать ее в самом редакторе. С Project Manager вы сможете перейти в проект, просто выбрав его из списка.
- Сохраните ваши рабочие пространства и переключайтесь между ними через специальный блок в Explorer.

4. GitLens

- Предоставляет более широкие возможности при работе с гитом, чем встроенный в VS Code вариант.
- Если вы активно работаете с гитом, то советую установить этот плагин. Вы сможете просматривать историю, ветки, аннотации, теги и другие неотъемлемые части системы контроля версий, которые предоставляются стандартным набором VS Code в очень ограниченном формате.
- Вся информация о репозитории появится в новом блоке Explorer’а после установки расширения.

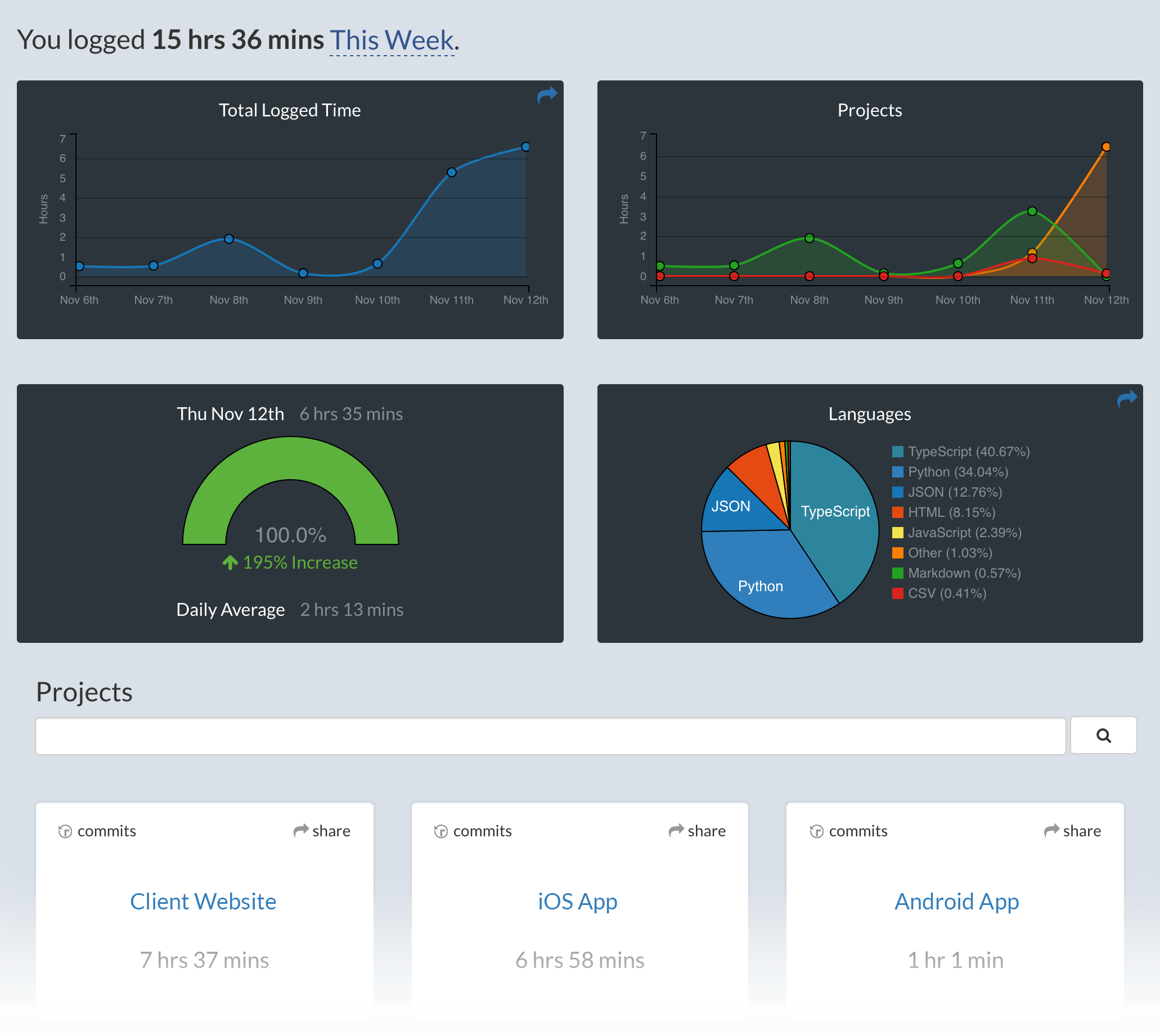
5. WakaTime

- Ведет статистику при использовании редактора.
- Этот сервис достаточно популярен и поддерживается во многих других редакторах кода и IDE. Тайм-трекер учитывает разные языки программирования, разные проекты и разные редакторы, в которых вы работаете.
- Если у вас нет аккаунта на wakatime.com, заведите и укажите API-ключ в настройках плагина. Используйте этот ключ также в IDE, в которой пишите код, и собирайте полноценную информацию о времени, затраченном на разные проекты. Всю статистику можно смотреть на том же сайте.

6. VS Code Icons
![]()
- Заменяет стандартные иконки для файлов в Explorer.
- Плагин для ценителей красоты. Иконки более яркие и интересные, чем в дефолтном варианте, хотя для кого-то это и сомнительный плюс. Более важно то, что с ними проще отличать и узнавать разные типы файлов.
- Для переключения между стандартными темами иконок и вариантом плагина, введите в Command Palette: ` Preferences: File Icon Theme ` .

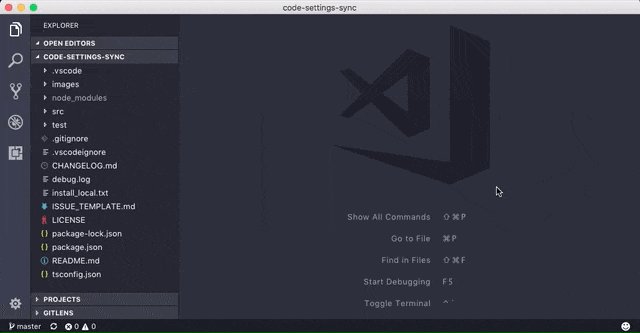
7. Settings Sync

- Синхронизирует настройки для VS Code через Github.
- Как мы убедились, в Visual Studio Code можно многое настроить под себя. Этот плагин позволяет синхронизировать ваши пользовательские настройки, комбинации горячих клавиш, сниппеты и настройки для расширений.
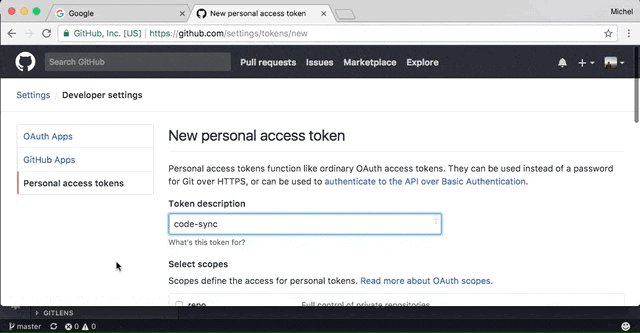
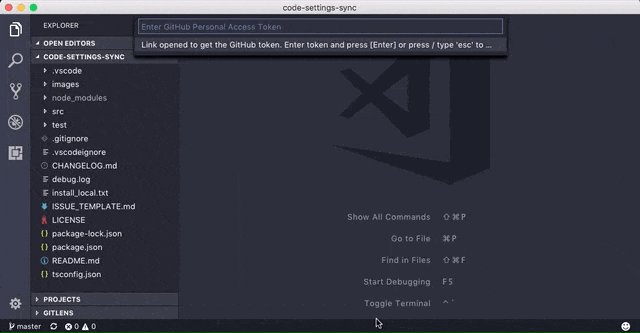
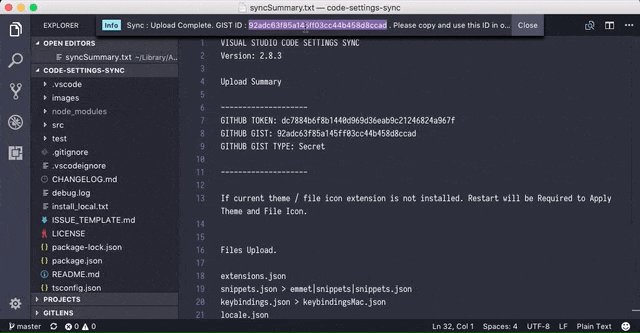
- Используйте команды, начинающиеся на ` Sync ` . В процессе синхронизации вам будет необходимо сгенерировать токен через Github и использовать его в редакторе.

Мы рассмотрели общие плагины, но не стоит забывать про расширения для конкретных языков. Они включают IntelliSense, навигацию по коду, ошибки компилятора, отладку и другие очень полезные для программирования возможности.
Written on March 3rd , 2018 by Alexey Kalina