Калина Алексей блог программиста
Visual Studio Code

Программист постоянно работает с исходными кодами. Инструменты для написания кода можно разделить на две группы: среды разработки (IDE) и редакторы. Первые предоставляют большие возможности при разработке программ: отладку, управление пакетами, интеграцию с тестами и тд. Например: Visual Studio, Intellij IDEA, Eclipse. Редакторы – легковесные программы, в которых нет таких широких возможностей как в IDE. Тем не менее они выполняют главную функцию – помогают быстро писать код. А многие из них предоставляют богатые возможности по настройке под себя. Примеры редакторов кода: Sublime Text, Atom, Notepad++.
Visual Studio Code – промежуточный вариант между IDE и простым редактором. Он позиционируется как редактор кода, но содержит ряд возможностей, свойственных средам разработки. Сегодня мы разберемся, что из себя представляет VS Code, и рассмотрим некоторые функции, которые могут вам пригодиться. Поэтому пост заинтересует и тех, кто не знаком с этим редактором, и активных пользователей, которые найдут полезное для себя.
VS Code
Visual Studio Code – редактор кода от Microsoft. Он бесплатный, и скачать его можно на официальном сайте. VS Code соответствует новой политике Microsoft, поэтому он опенсорсный и работает на нескольких платформах. Рассмотрим отличительные черты этого редактора:
- Скорость. Часто возникает ситуация, когда нужно поправить пару файлов в проекте или посмотреть, как что-то реализовано. В такой ситуации открывать тяжеловесную IDE совсем не хочется. Время запуска VS Code сопоставимо с другими редакторами кода.
- Кастомизация. При разработке программ можно повысить свою продуктивность, настроив редактор под себя. Создавайте сниппеты, меняйте комбинации клавиш и создавайте новые, измените внешний вид редактора. VS Code предоставляет большие возможности для кастомизации и сегодня мы посмотрим на них подробно.
- Поддержка различных языков. VS Code понимает более 30 языков программирования. Под этим я имею ввиду выделение разными цветами методов, локальных переменных и так далее. Кроме того, из коробки полностью поддерживаются распространенные языки для веб-разработки: JavaScript, TypeScript, HTML, CSS. Для них работают все фичи, которые нужны при полноценной разработке: подсветка ошибок, подсказки по их исправлению, IntelliSense, навигация по коду, отладка, рефакторинг. Однако, это не значит, что остальные языки обделены. Перейдем к следующему пункту.
- Расширяемость. В VS Code богатая коллекция плагинов. С их помощью можно не только включить поддержку любых языков программирования, но и значительно повысить свою производительность.
- IntelliSense. Все предыдущие пункты не новы для других редакторов кода, но, как уже было сказано, VS Code – не просто редактор кода. Он предоставляет возможности, которые свойственны IDE, и IntelliSense одна из них. Этим термином называется умный автокомплит. Например, во время ввода он может подсказать, какие методы и свойства есть у объекта.
- Отладка. Еще одна стандартная фича IDE. Обходы методов, Call Stack, просмотр состояний локальных объектов, точки останова, в том числе и условные – все это есть.
Внешний вид
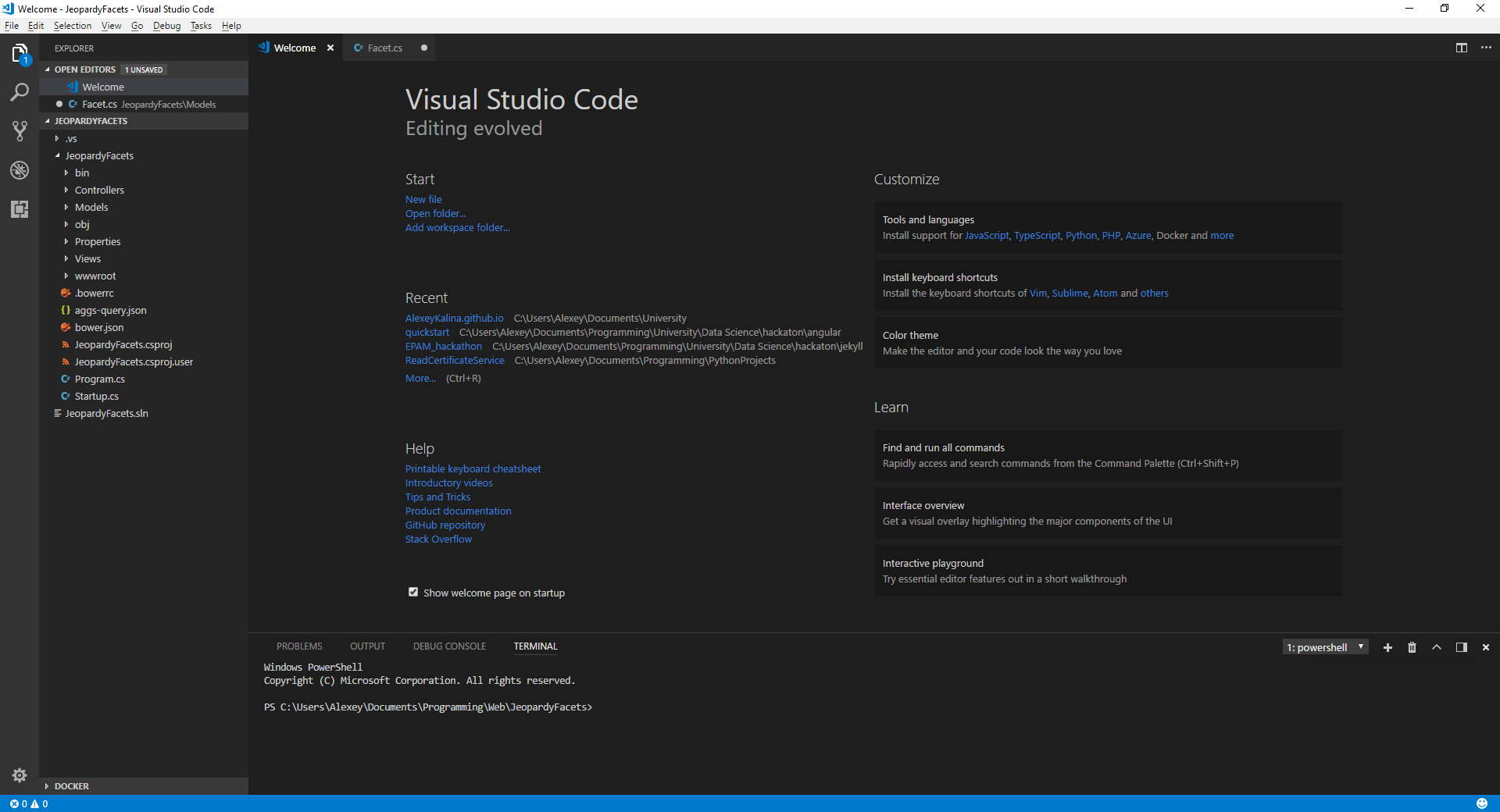
В нужной директории введите в терминал code . и увидите подобную картину:

Слева находятся пять блоков. Посмотрим, за что отвечает каждый из них. 
- Explorer. На изображении выше открыт этот блок. В нем определяется workspace – файлы, с которыми вы работаете. Имя рабочего пространства соответствует корневой директории. Над ним перечислены все открытые в редакторе файлы. Кружком помечены те, которые не сохранены.
- Search. Поиск по workspace. Можно искать с учетом регистра, целых слов и по шаблону. В этом же блоке работает замена строк. Для перехода в режим поиска можно использовать комбинацию
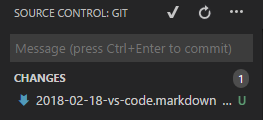
CTRL + SHIFT + F. При наведении курсора на любой блок VS Code подскажет какие комбинации клавиш им соответствуют. - Source Control. Встроенная поддержка git и других систем контроля версий.

- Debug. Все для отладки: Variables, Call Stack, Watch, Breakpoints.
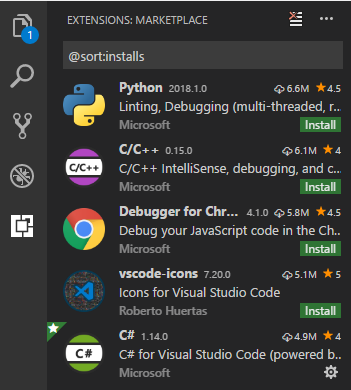
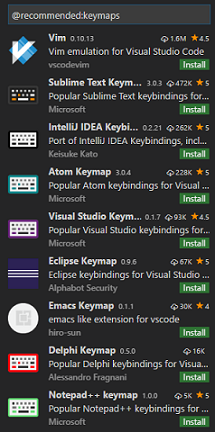
- Extensions. Набор всевозможных плагинов, которые можно установить. Вот список самых популярных:

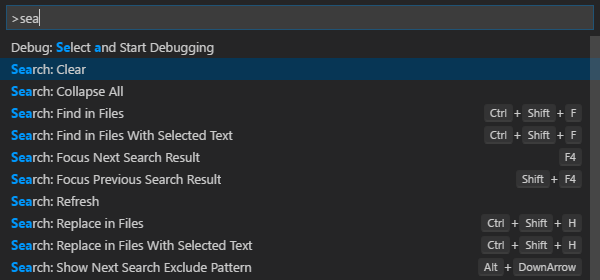
В центральной части редактора вкладки с открытыми файлами. Несохраненные также помечаются кружком. При запуске VS Code открывается вкладка Welcome. Начать изучение редактора советую с нее. Открыть ее всегда можно через меню Help. Еще один способ изучить возможности VS Code – нажать CTRL + SHIFT + P. Так вы откроете Command Palette, где перечислены все команды редактора. Рядом с названием команды указывается комбинация клавиш, которая ей соответствует.

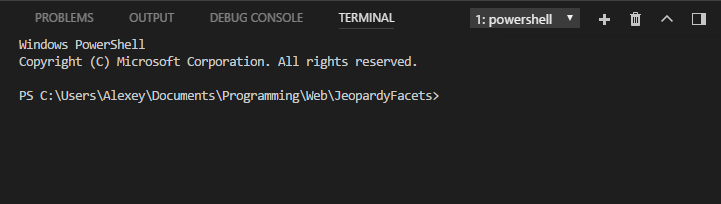
В нижней части – несколько других полезных вкладок. В Problems перечислены все ошибки и предупреждения от VS Code. Во время отладки можно смотреть значения локальных объектов в разделе Debug Console, а результаты выполнения во вкладке Output. В VS Code есть встроенный терминал, который открывается в корневой директории. По кнопке “плюс” можно добавлять терминалы, например, чтобы выполнять команды в разных директориях внутри проекта. По умолчанию для Windows в VS Code используется Powershell терминал, но это можно изменить. Займемся этим в следующем разделе.

Кастомизация
В VS Code можно настроить очень многое под свои нужды. Меняйте внешний вид редактора и автоматизируйте ваши действия.
Изменение темы
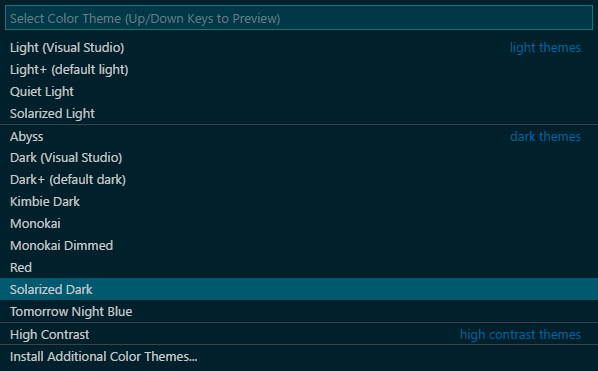
Выберете цветовую гамму, которая нравится вам больше. В дефолтном варианте у редактора темная тема. Для смены нажмите CTRL + K, CTRL + T. Если набора из 14 стандартных тем будет недостаточно, введите в разделе с плагинами category:themes и выберете подходящую для вас.

Изменение настроек
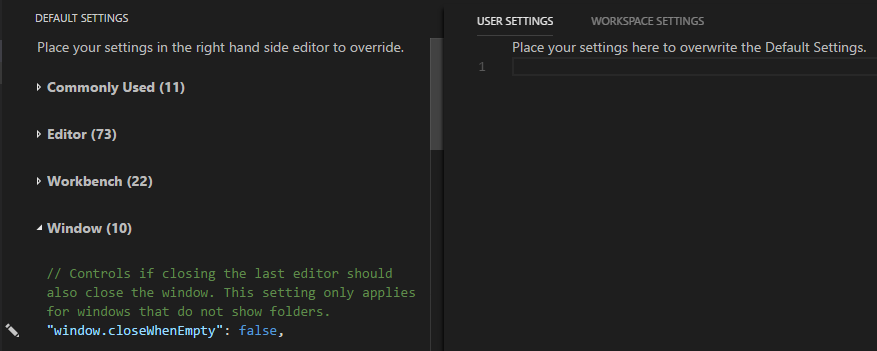
Все дефолтные настройки VS Code перечислены в формате JSON. Чтобы переопределить их для себя, нужно создать файл settings.json и перечислить настройки, которые вы хотите изменить. Для этого нажмите CTRL + ,. Слева перечислены все стандартные настройки и описание того, зачем они нужны. Справа – две вкладки: для пользовательских настроек и для настроек конкретного workspace. Для изменения дефолтного значения просто кликните на значок карандаша справа от настройки.

Рассмотрим некоторые настройки, которые могут вам пригодиться:
- Настройки редактирования.
- Размер шрифта.
"editor.fontSize": 14 - Размер таба.
"editor.tabSize": 4 - Шрифт.
"editor.fontFamily": "Consolas, 'Courier New', monospace" - Перенос слов.
"editor.wordWrap": "on"
Если с первыми тремя настройками все понятно, то последнюю нужно пояснить. Когда она включена, слово, которое не помещается по длине в размер редактора, будет целиком перенесено на следующую строку. При этом горизонтальный скролл никогда не появится. Удобная настройка, которая по умолчанию отключена.
- Размер шрифта.
- Настройки файлов.
- Автосохранение.
"files.autoSave": "on" - Задержка при автосохранении.
"files.autoSaveDelay": 5000
По умолчанию файлы сохраняются только тогда, когда пользователь об этом попросит. Это поведению можно изменить, включив автосохранение файлов. Также можно настроить задержку после ввода перед автосохранением. Величина записывается в миллисекундах.
- Автосохранение.
- Терминал.
- Размер шрифта.
"terminal.integrated.fontSize": 14 - Выбор терминала.
"terminal.integrated.shell.windows": "C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe" - Тип курсора.
"terminal.integrated.cursorStyle": "line"
Все настройки, связанные с терминалом, находятся в разделе Integrated Terminal. Например, вы можете изменить отображение курсора с блока на линию.
- Размер шрифта.
- Специфичные для языка. Настройки для кода также можно ограничивать конкретными языками. Для этого нужно перед настройкой указать идентификатор языка в квадратных скобках:
"[csharp]": { "editor.wordWrap": "off" }. Идентификаторы можно посмотреть в списке всех языков (CTRL + K, M).
Создание задач
Зачем нужны задачи покажу на конкретном примере. Для локального запуска сайта я использую команды:
jekyll build
jekyll serveДля того, чтобы делать это, не выходя из редактора, можно использовать встроенный терминал. Однако, можно автоматизировать и этот процесс. Для этого существуют задачи. Откроем их конфигурацию через Command Palette: Tasks. Configure Tasks. В открывшемся файле tasks.json создадим кастомную задачу.
{
"version": "2.0.0",
"tasks": [
{
"label": "jekyll",
"type": "shell",
"command": "jekyll build \r\n jekyll serve"
}
]
}Однако, это несильно автоматизирует наш процесс. Для запуска этой задачи нужно открывать Command Palette и искать ее среди других команд. Чтобы запускать задачу по кнопке, откроем файл keybindings.json (в Command Palette: Preferences. Open Keyboard Shortcuts File) и добавим нужные комбинации клавиш.
[
{
"key": "f5",
"command": "workbench.action.tasks.runTask",
"args": "jekyll"
},
{
"key": "shift+f5",
"command": "workbench.action.tasks.terminate"
}
]Также задачи часто используются для автоматизации сборки кода и прогона тестов.
Создание сниппетов
Сниппетом называется фрагмент кода, который можно многократно использовать. Для этого нужно ввести ключевое слово, и он будет вставлен в текст программы. Создадим простой сниппет, который генерирует цикл for для языка C#. В Command Palette введите Preferences. Open User Snippets и выберите нужный язык программирования. Так выглядит сниппет для цикла for:
{
"Loop For": {
"prefix": "for",
"body": ["for (int ${1:i} = 0; ${1:i} < ${2:UPPER}; ${1:i}++)",
"{",
"\t",
"}"
],
"description": "loop for"
}
}
Сниппет – не просто текст. В нем можно определять переменные и указывать для них индексы, в результате чего будут изменяться все вхождения переменной сразу. Переходить между переменными можно с помощью таба.

Полезные комбинации клавиш
 Если вы уже привыкли к горячим клавишам в других редакторах или IDE и не хотите из-за этого переходить на VS Code, то вы можете подключить знакомые настройки, просто установив нужный плагин.
Если вы уже привыкли к горячим клавишам в других редакторах или IDE и не хотите из-за этого переходить на VS Code, то вы можете подключить знакомые настройки, просто установив нужный плагин.
Рассмотрим стандартные команды и соответствующие им комбинации клавиши, которые полезны в самых разных ситуациях. Маппинг команд и сочетаний клавиш можно открыть через CTRL + K, CTRL + S и переопределить на свой вкус.
- Zen Mode (
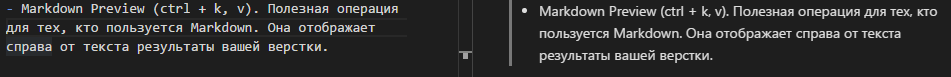
CTRL + K, Z). В этом режиме окно с кодом занимает весь экран. Это располагает к максимальной сосредоточенности на этом файле и работе. Он отличается от полноэкранного режима (F11), в котором все пространство занимает именно редактор. В режиме Zen вы не будете отвлекаться ни на что. Для переключения на другой файл используйте комбинациюCTRL + P. Она работает во всех режимах и позволяет искать именно по файлам в рабочем пространстве. Выход из режима Zen осуществляется двойнымESC. - Markdown Preview (
CTRL + K, V). Полезная операция для тех, кто пользуется Markdown. Она отображает справа от текста результаты вашей верстки.

Редактирование кода:
- Дублирование строки вниз/вверх (
ALT + SHIFT + DOWN/UP). - Перемещение строки вниз/вверх (
ALT + DOWN/UP). - Комментирование строки (
CTRL + /).
Команды выше работают и для нескольких строк.
- Вставка новой строки вверх/вниз (
CTRL + ENTER / CTRL + SHIFT + ENTER). - Выделение строки (
CTRL + I). - Выделение слова (
CTRL + D). - Множественный курсор. (
ALT + CLICK).
Заключение
Мне трудно представить свой рабочий процесс без VS Code. Если вы им не пользуетесь, то советую хотя бы попробовать. Сегодня мы посмотрели на малую часть того, как можно упростить работу с кодом с помощью этого редактора. В следующий раз мы рассмотрим некоторые полезные плагины, которые есть в маркете VS Code.
Written on February 17th, 2018 by Alexey Kalina